Todos nosotros, al entrar en cualquier establecimiento, esperamos ser atendidos de una manera personalizada, rápida, eficiente, empática y agradable. Si percibimos todas estas buenas sensaciones probablemente las compartiremos con nuestros conocidos o allegados, y en nuestras redes sociales probablemente recomendemos ir a ese establecimiento por el buen trato recibido y las sensaciones que te han provocado.
De todo esto depende el buen nombre de la marca de ese negocio, así como su prestigio (que es algo que hay que trabajar mucho y con tiempo) y si además tenemos en cuenta que hoy en día las valoraciones hechas sobre servicios recibidos son clave para decidir a quién acudir (de entre todas las opciones disponibles), se convierten en algo muy muy importante.
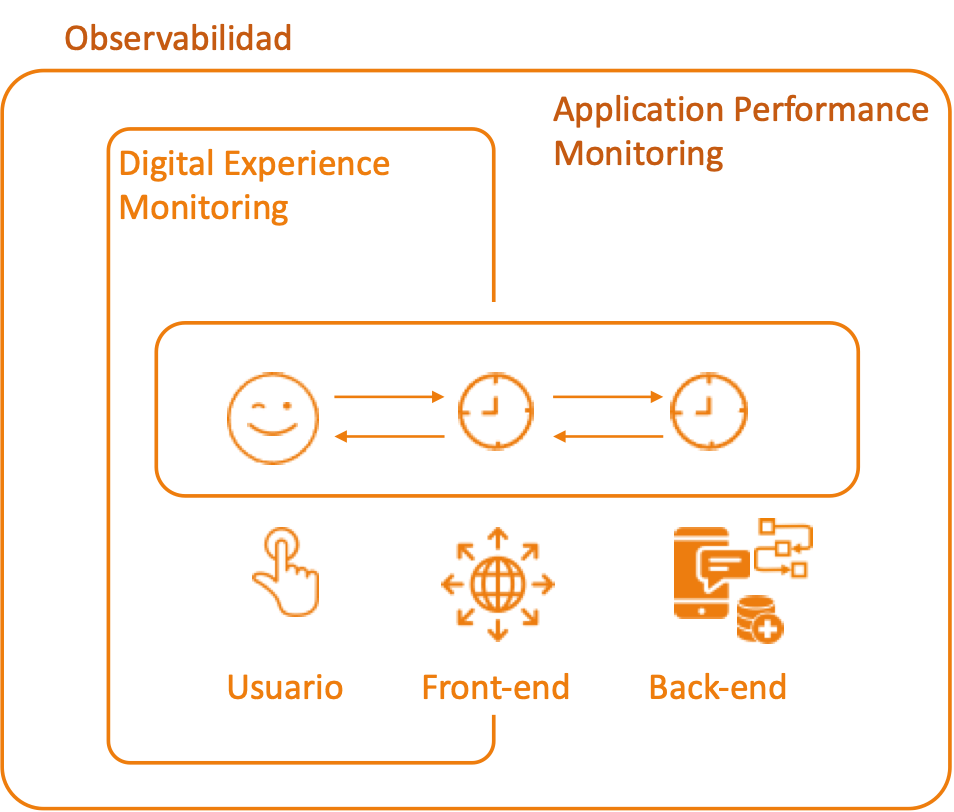
En el ámbito de IT disponemos de herramientas que nos permiten monitorizar cómo se está desarrollando esta experiencia digital del usuario (Digital Experience Monitoring o DEM) lo que nos permitirá trabajar en conseguir la fidelización de nuestros usuarios/clientes.
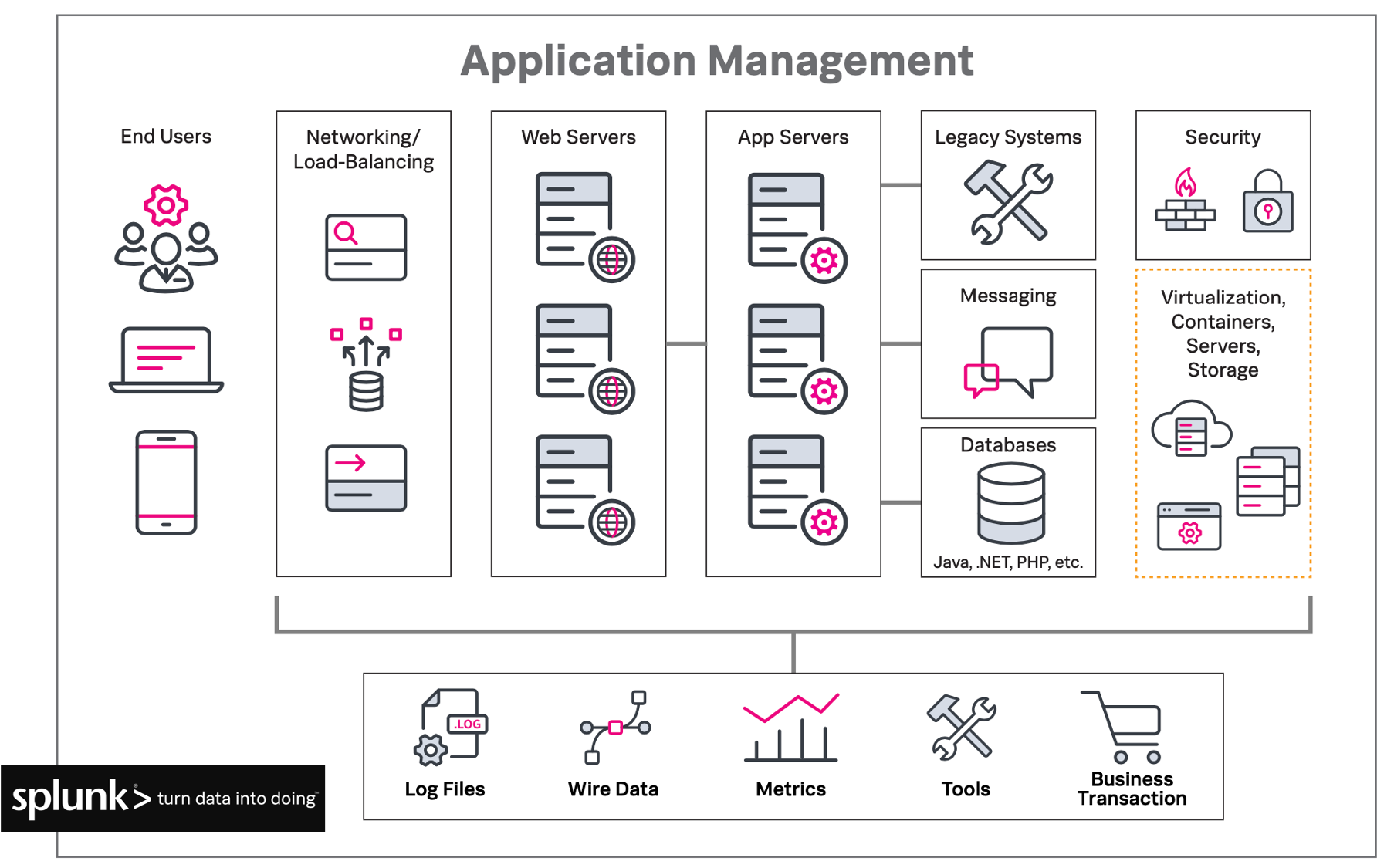
Desde una aproximación más cercana al mundo físico, disponemos de herramientas APM (Application Performance and Monitoring) que permitirán saber qué está pasando en nuestros sistemas a través de la monitorización de los dos tramos fundamentales en que podemos dividirlos:
- back-ends - cuya monitorización proporciona visibilidad sobre el rendimiento de elementos de la infraestructura como databases, web server, HTTP, SSL, software de aplicación como PHP, Ruby o Java, etc.
- front-end - cuya monitorización proporciona una visión del rendimiento de la aplicación web desde la perspectiva del usuario final.

La monitorización de los frontales (front-end) tiene a su vez dos sabores: el Real User Monitoring (RUM) y el Synthetic Monitoring. El RUM monitoriza las interacciones del usuario con la aplicación mientras que a través del Synthetic Monitoring podemos testear y medir simulando la experiencia digital de un usuario.
Dicho esto, si pudiéramos alinear esta monitorización de la actividad que el usuario realiza en los frontales con la monitorización del back-end, podríamos llegar a trazar y medir cada interacción de un usuario conjuntamente con las transacciones que se desencadenen en el sistema, lo que nos daría visión holísitica, en tiempo real y detallada de todo lo que está ocurriendo (y una idea más clara de por qué ocurren ciertas cosas). Esta información puede ser utilizada también para saber:
1. ¿Cuántos € me cuesta dar respuesta a una petición/tipo?
2. ¿En qué puntos se emplea más tiempo o tiene un coste máquina mayor? ¿Puedo reducir estos costes?
3. ¿Cuáles son los puntos donde más incidencias se producen? ¿Se pueden reducir estos puntos de fallo?

La monitorización de la Experiencia de Usuario se realiza técnicamente inyectando en la página web del frontal código Javascript que reporta la información recopilada desde el dispositivo del usuario. Esta inyección de código puede realizarse de forma automática “out of the box” o implementando automatizaciones más a la medida. En el caso de dispositivos móviles y otros que no pudieran hacer uso de este Javascript, se monitorizan las interacciones desde el lado del servidor.

El uso de estas soluciones de APM aportará grandes beneficios y sobre todo información que permita dar respuesta, según roles, a muchas cuestiones:
- Product Owners
1. ¿Qué expectativas de aportación de valor se han cumplido en el Product Increment? ¿se puede hacer más fácil? ¿se puede mejorar?
2. ¿Qué grado de aceptación tiene nuestro producto por nuestros usuarios?
3. ¿Qué grado de dificultad perciben nuestros usuarios interactuando con el producto?
4. ¿Qué % de nuestros usuarios hacen uso de nuestros productos?
5. ¿Disponemos de información de volumetrías?
- Número de usos realizados de la funcionalidad / periodo
- Número de errores en transacciones / internos vs usuario
6. ¿Disponemos de mapa de calor / accesos?
- Digital Experience Engineer
1. ¿Qué tipos de navegadores se utilizan (condiciona requisitos cliente para una experiencia óptima, navegador / resolución recomendada)?
2. ¿Qué puntos de la navegación a los usuarios les es más difícil avanzar debido a complejidades?
3. ¿Qué grado de dificultad para los usuarios supone finalizar una transacción / número de abandonos que se producen y en qué parte de la transacción?
- Equipos de Desarrollo
1. ¿Qué información tenemos de los fallos y cómo podemos priorizar los backlogs según su gravedad?
2. ¿Qué nivel de detalle sobre los issues nos permitirá comprender el error, su origen y facilitar su corrección óptima?
3. ¿Podemos reproducir interacciones concretas de los usuarios?
4. ¿Disponemos de información de costes que nos permitan plantear nuevas propuestas a nivel de arquitectura?
- Ingeniería DevOps / SRE’s
1. ¿Qué puntos de fallo frecuente existen y con qué grado de impacto?
2. ¿Podemos plantear remediaciones automáticas / manuales? ¿Nuestra solución APM dispone de capacidad de auto-remediación?
3. ¿Cuál es el tiempo medio empleado en cada paso de cualquier transacción?
4. ¿Existen tiempos de latencia elevados? ¿Necesitamos desplegar servidores en localizaciones concretas?
5. ¿Existen tiempos de espera?
6. ¿Cuál es el interés en acceder a puntos concretos del site o contenidos? ¿Existen secciones de las que no se hace uso?
SPLUNK y Dynatrace patrocinan y colaboran en la tercera Edición del DevOps Spain. Son dos de los fabricantes destacados en el último cuadrante de la Gartner como Visionarios y Líderes del mercado APM.
¿Quiéres profundizar más?
¡Mira lo que pasó en el DevOps Spain III el 11, 12 y 13 de mayo del 2021! ¡Ver aquí!